كيفية تخصيص القالب الافتراضي في ووردبريس
7 يوليو، 2017 نورس علي
الوسوم:إدارة الموقع الإلكتروني, إنشاء موقع ووردبريس, قالب Twenty seventeen
يعتبر قالب Twenty Seventeen أحد القوالب الافتراضية المثبتة بشكل تلقائي مع ووردبريس. في هذا الشرح سأقوم بتوضيح كيفية تخصيص القالب الافتراضي في ووردبريس.
حيث يستخدم هذا الموقع القالب الافتراضي للوردبريس بنفس التغييرات المبينة في هذا الشرح.
افترض أنك قمتَ بتثبيت ووردبريس وقمتً بتفعيل القالب الافتراضي وتريد تخصيصه.
لا داعي للقلق إذا لم يكن لديك أي فكرة حول هذا الموضوع. لقد قمتُ بشرح كيفية إنشاء موقع إلكتروني بالخطوات المبسطة في الكتاب الإلكتروني التالي:
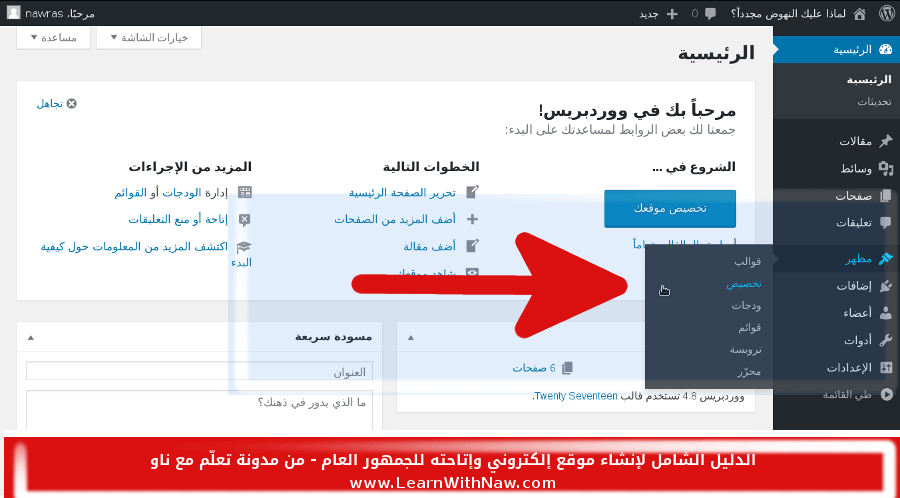
يتم تخصيص أي قالب ووردبريس من خلال النقر على تخصيص من القائمة الفرعية لخيار مظهر.

خيار تخصيص القالب
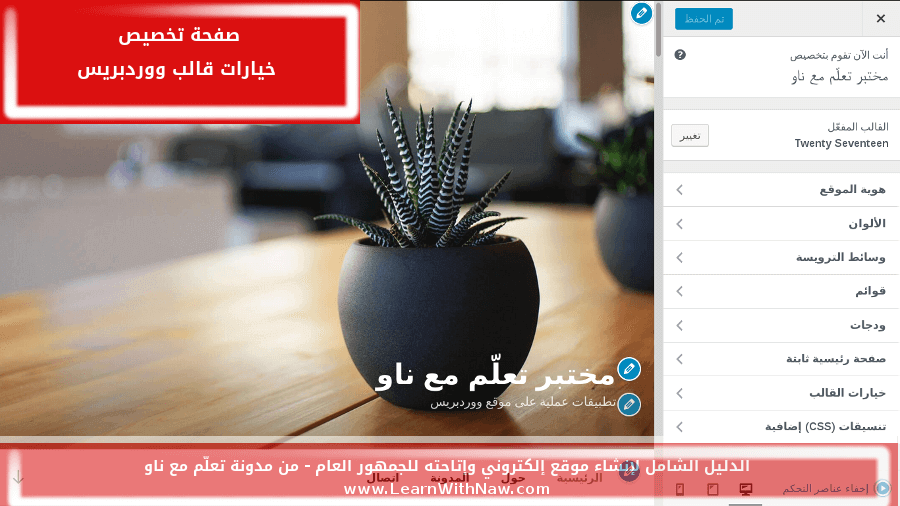
في الصورة التالية: تظهر خيارات التخصيص المتاحة في القالب المُفعّل ( Twenty Seventeen )

تخصيص خيارات قالب ووردبريس الافتراضي
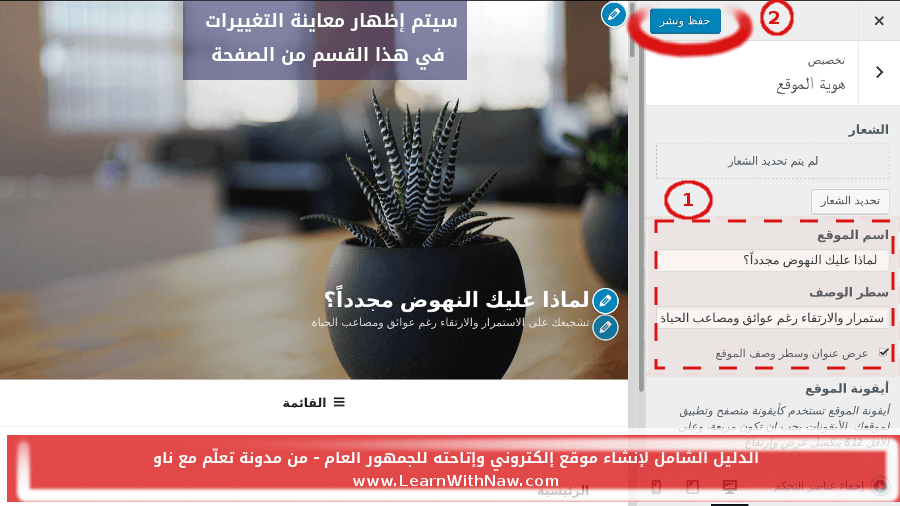
هوية الموقع
تعبر هوية الموقع عن الهدف الأساسي والموضوع الرئيسي للموقع الإلكتروني.
تشمل هوية الموقع:
- اسم الموقع: وهو عنوان الموقع. مثال: مدونة تَعلّم مع ناو، لماذا عليك النهوض مجدداً…
- سطر الوصف: عبارة قصيرة بكلمات واضحة حول موضوع الموقع الرئيسي أو هدفه. مثال: دليلك لإدارة المواقع الإلكترونية وحمايتها، تشجيعك على الاستمرار والارتقاء رغم عوائق ومصاعب الحياة…
- أيقونة الموقع: وهي عبارة عن صورة مربعة (صورة مربعة يعني طولها يساوي عرضها. مثلاً: الطول = العرض= 512 بيكسل). تعبر هذه الصورة عن الموقع الإلكتروني وتتموضع بجانب اسم الموقع في تبويب الموقع في المتصفح.
- الشعار: شعار موقع الإلكتروني (لوغو الموقع | Logo)
قم بإدخال هذه المعلومات من خلال النقر على خيار هوية الموقع في تخصيص الموقع، ثم انقر على حفظ ونشر.

هوية موقع ووردبريس
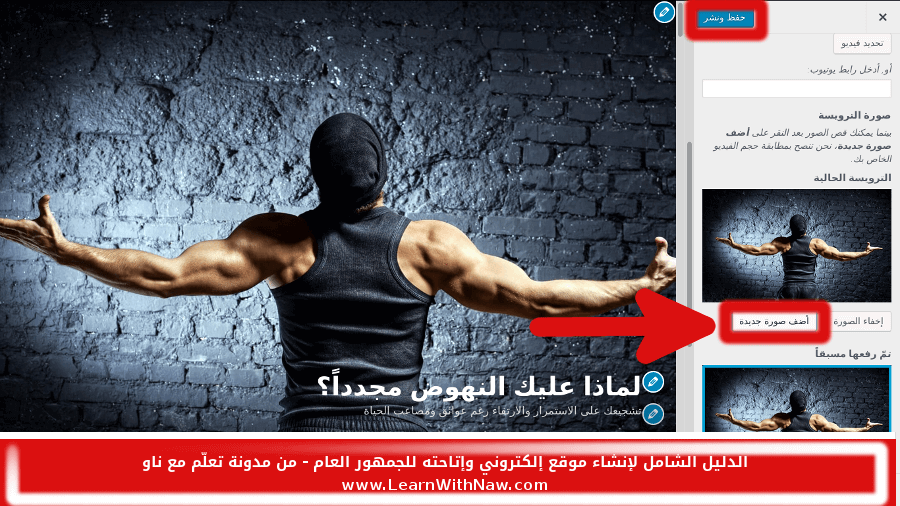
تغيير صورة الترويسة
تظهر صورة الترويسة في أعلى صفحة الموقع الرئيسية.
يمكنك تبديل الصورة الافتراضية بصورة أخرى. كما يمكنك وضع فيديو بدلاً من الصورة (رابط فيديو يوتيوب أو رفع ملف الفيديو إلى الموقع).
قم باختيار وسائط الترويسة في صفحة تخصيص القالب.
اختر اضف صورة جديدة.
ارفع الصورة التي تريد.
انقر على حفظ ونشر.

كيفية تغيير صورة الترويسة
تحديد الصفحة الرئيسية
ماذا تريد أن يظهر في الصفحة الرئيسية (في الواجهة الأمامية للموقع)؟
هل تريد أن يظهر آخر مقالاتك ومنشوراتك؟ أم تريد أن يظهر صفحة رئيسية محددة ثابتة؟
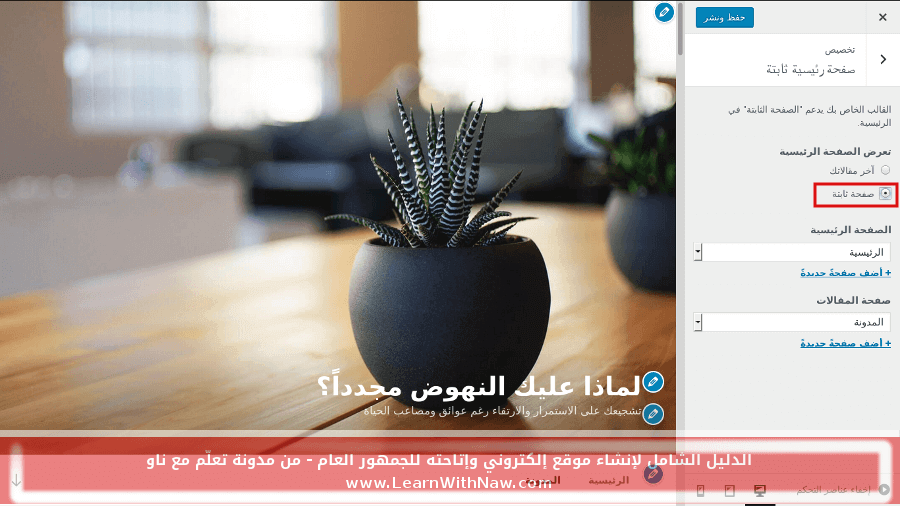
قم باختيار صفحة رئيسية ثابتة في صفحة تخصيص القالب.
حدد خيار آخر مقالاتك، إذا أردت إظهار آخر مقالاتك في الصفحة الرئيسية.
حدد خيار صفحة ثابتة، إذا أردت إظهار صفحة رئيسية ثابتة.
سأقوم باختيار صفحة رئيسية ثابتة.
حدد الصفحة الرئيسية التي تريد إظهارها في الواجهة.
كما قم بتحديد صفحة المنشورات. بشكل افتراضي تم تحديد صفحة المدونة (هي صفحة فارغة، عنوانها: المدونة)
قم بالنقر على حفظ ونشر بعد القيام بالتعديلات.

كيفية تحديد صفحة الموقع الرئيسية
تعديل أقسام الصفحة الرئيسية
يتم تعديل أقسام الصفحة الرئيسية أدنى الصفحة الرئيسية وصورة الترويسة من خلال خيارات القالب في صفحة تخصيص القالب.
ولكن قبل ذلك، لنقم بإنشاء الصفحات التي نريد إظهارها في الصفحة الرئيسية.
يُمكن إظهار 4 صفحات كحد أقصى في الصفحة الرئيسية.
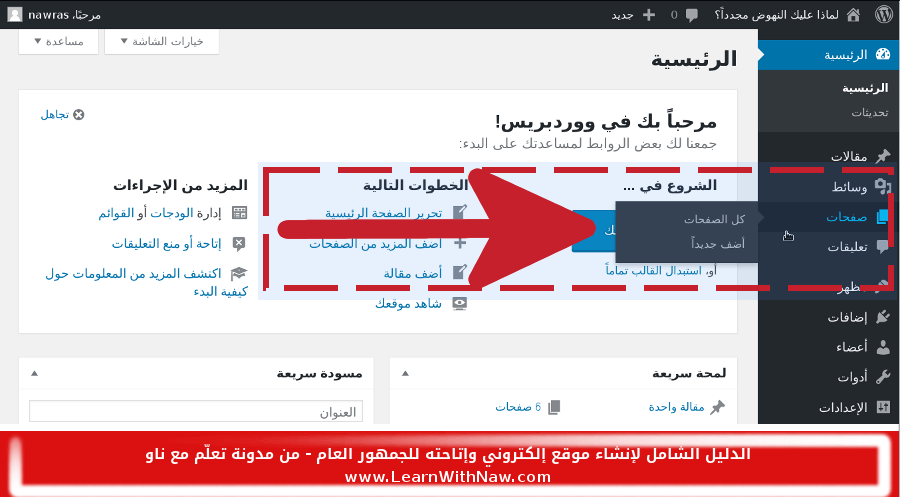
قم باختيار اضف جديداً من القائمة الفرعية لخيار صفحة.

إضافة صفحة جديدة
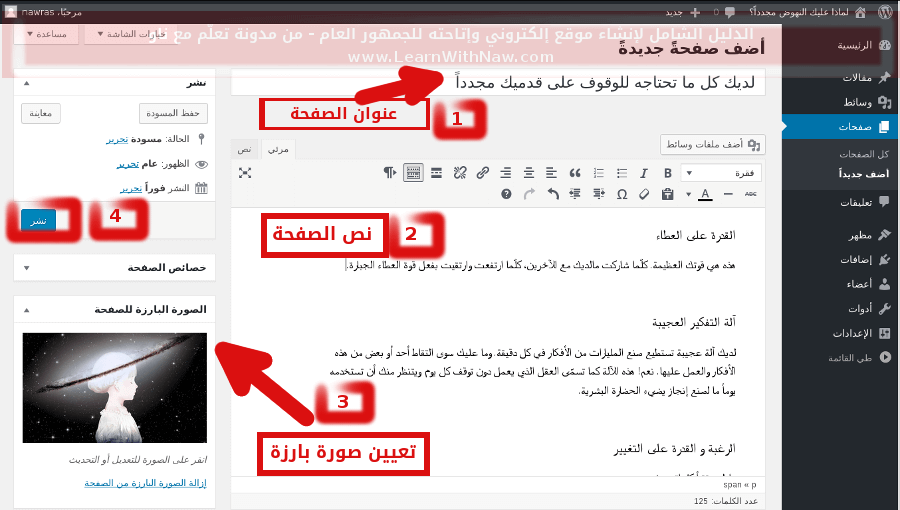
يظهر في الصورة التالية، كيفية إضافة صفحة جديدة:
- ادخل عنوان الصفحة الجديدة.
- قم بإدخال نص الصفحة في المستطيل المبين.
- قم بإدراج صورة بارزة لهذه الصفحة.
- انقر على نشر.
الآن قم بإضافة 3 صفحات أخرى، لنقم فيما بعد إضافتها إلى الصفحة الرئيسية.

كيفية إضافة صفحة جديدة
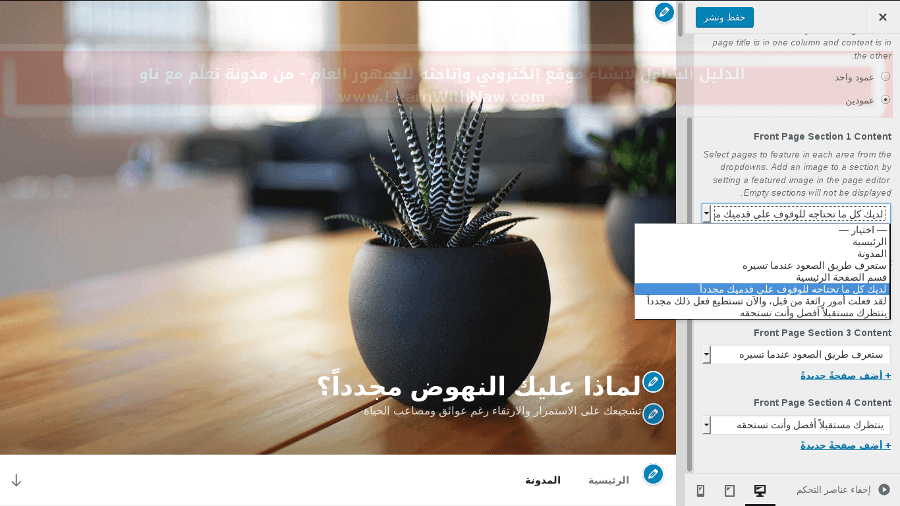
اختر خيارات القالب من صفحة تخصيص القالب.
لاحظ هنالك 4 أقسام في الصفحة الرئيسة.
قم باختيار عنوان الصفحة الأولى في القسم الأول | Front Page Section 1 Content
وكرر العملية للأقسام الثلاثة الباقية.
انقر على حفظ ونشر.
لاحظ التغييرات في الواجهة الامامية لموقعك، أو قم بزيارة موقع http://atozwhy.com لرؤية التغييرات التي قمتُ بها في هذا الشرح بشكل مباشر.

إظهار صفحات محددة في الصفحة الرئيسية
هنالك المزيد
هنالك المزيد من الخيارات لتخصيص قالب ووردبريس الافتراضي.
لقد قمت بشرح كافة هذه الخيارات بالخطوات السهلة والمباشرة في الكتاب الإلكتروني: الدليل الشامل لإنشاء موقع إلكتروني.
الآن يمكنك تحميل هذا الكتاب المُقدّم من مدونة تعلّم مع ناو حول كيفية إنشاء موقع إلكتروني وكيفية إتاحته للجمهور العام من الألف إلى الياء.